
「これからワードプレスを始めたい」
「初心者だけど問題なく作れるのか不安だ・・・」
当ページは初めてワードプレス作成を行う方に向けたワードプレスの開設ガイドになります。
ワードプレスの概要や費用感。その他にも構築方法から記事の投稿方法まで。基本的なことがこのぺージでわかるように解説しています。
まったくワードプレスを知らない初心者の方に向けて情報をまとめていますので、ぜひ参考にして下さい。

まず、ワードプレスとは自分専用のブログが持てるCMS(コンテンツマネジメントシステム)です。
もう少しかみ砕いて説明をすると、無料ブログのような物を自分で簡単に構築できてしまうのがワードプレスだと言えます。
「アメーバブログ」や「はてなブログ」でアカウントを作った場合、 そのブログサービスをレンタルして借りることになりますが、ワードプレスではブログのシステムを自分で構築して管理するイメージになります。
ただし自分で構築すると言っても、そんなに難しいものではありません。
レンタルサーバーを借りて「簡単インストール」機能を使えば「構築」がめちゃめちゃ簡易化されるため、いまでは初心者の方でも20分~30分もあれば作れるようになっています。
Google検索などで「Wordpress」または「ワードプレス」と検索すると、 1ページ目に「wordpress.org」と「wordpress.com」と呼ばれる公式サイトが 見つかります。
それぞれの違いは以下の通りです。
Wordpress.Orgはワードプレス公式サイトであり、本体のデータをダウンロードできるサイトになります。
ただし、ここからデータをダウンロードした場合、自分でFTPなどを使って難しい設定を行わなくてはいけません。
そのため、データのダウンロードや設定などに関してはレンタルサーバーを借りて「簡単インストール」機能を使って10分ぐらいで構築するのが一般的です。
レンタルサーバーであればダウンロードする必要もなく、難しい設定も行わなくて済みます。
Wordpress.comはワードプレスの無料ブログ版になります。
アカウント登録することで無料でワードプレスを始めることが出来ます。 管理画面もワードプレスそのものなので、どのようなものか確認するには良いかもしれません。
プランが5つあり無料プランだと「独自ドメイン不可」 「強制広告の表示あり」「プラグイン利用不可」など幾つかの制限があります。
月額4,600円のビジネスプランからプラグインとテーマインストールが可能になります。もし収益化を考えているのであれば ビジネスプランを契約した方が良いでしょう。

このような事情もあり制限なしでワードプレスを使うのであれば、レンタルサーバーを借りてワードプレスを始めるのが一般的になっています。
レンタルサーバーであれば月額500円~1,000円ほどで制限なくワードプレスの利用が可能になります。
では、実際にワードプレスを導入するには、どのような工程が必要になるでしょうか?
結論として、「レンタルサーバー」と「独自ドメイン」を契約する必要があります。
そして契約時に「クイックインストール」で申込むか、 契約後に「簡単インストール機能」で設定するかどちらかの操作を行うことでワードプレスが開設できます(※エックスサーバーの場合)。
クイックインストールによる申込みや設定と言っても「メールアドレス」「パスワード」など5つ程度の項目に入力するだけで開設できるので、思っているより簡単に作れると思います。 速ければ10分。初めての方でも20分~30分あれば開設できるでしょう。

では、レンタルサーバーと独自ドメインについてもう少し詳しく解説していきましょう。
レンタルサーバーが担うのはワードプレスの構築。そしてデータの保管場所になります。
先述したように最近のレンタルサーバーには「簡単インストール機能」という機能が搭載されているので、 最短10分ほどでワードプレスが作れるようになっています。
代表的な人気のあるレンタルサーバーは以下の通りです。
エックスサーバー、Conooha WING、ロリポップ
一方で独自ドメインはWebサイトのURLになるものです。
まずは、好きな独自ドメインを自分で考えて決めます。その後、ドメイン事業者でその独自ドメインを契約することで、それが自分のワードプレスサイトのURLになります。
代表的な人気のあるドメイン事業者は以下の通りです。
お名前.com、ムームードメイン、エックスサーバードメイン
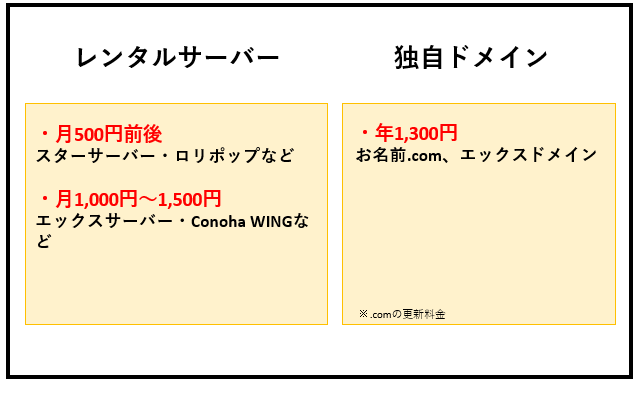
次に料金の紹介です。 ワードプレスにかかってくる費用はレンタルサーバーの料金と独自ドメインの料金をあわせたものになります。
大体、月に1,000円ぐらい掛かってくるものだと思ってください。

レンタルサーバーは月単位で料金を支払います。
格安サーバーなら500円ほど。人気のサーバーだと1,000円~1,500円ほどが標準的な料金の目安になります。
エックスサーバーやConohaWINGなどの人気のレンタルサーバーの場合、月に1,000円~1,500円ほどの料金がかかります。 ただし、長期契約をすると800円~900円ほどまで料金が割引されるため、長期一括払いで契約している人も多いです。
独自ドメインの料金はレンタルサーバーのように月額ではなく年単位で支払いが発生します。
.comなんかだと年間で1,500円ほどが標準的な価格になっています。.jpだと年間で3,000円ほどになります。
今ではConohaWINGやエックスサーバーなど多くのレンタルサーバーでは サーバー契約すると条件次第で独自ドメインが無料でもらえるキャンペーンを行っています。
この場合は実質レンタルサーバー代だけしか費用がかかりません。

さらに詳細な料金まで紹介して解説しているのが次のページになります。詳しく知りたい方は参考にしてください。
次にワードプレスの作成方法について説明していきます。
ワードプレスの構築は本当に簡単になってきていて、今では10分~20分もあれば完成するようになっています。
今回はシェアNo1レンタルサーバーとなるエックスサーバーのクイックスタートサービス で契約と同時にワードプレスの設置を行っていきます。
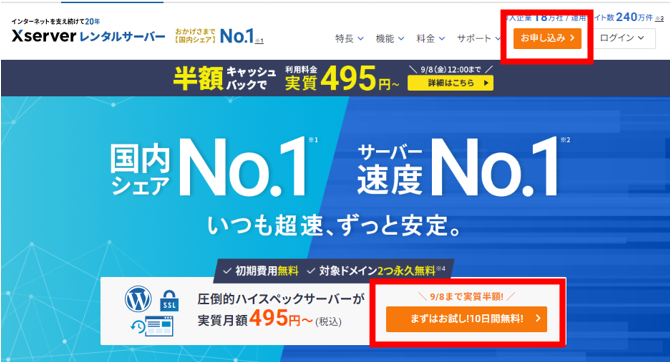
まず、エックスサーバーの公式サイトに入って「申込み」を選択しましょう。
エックスサーバーはこちら
エックスサーバーの公式サイトに入ると「お申込み」と書かれている箇所があるので選択します。

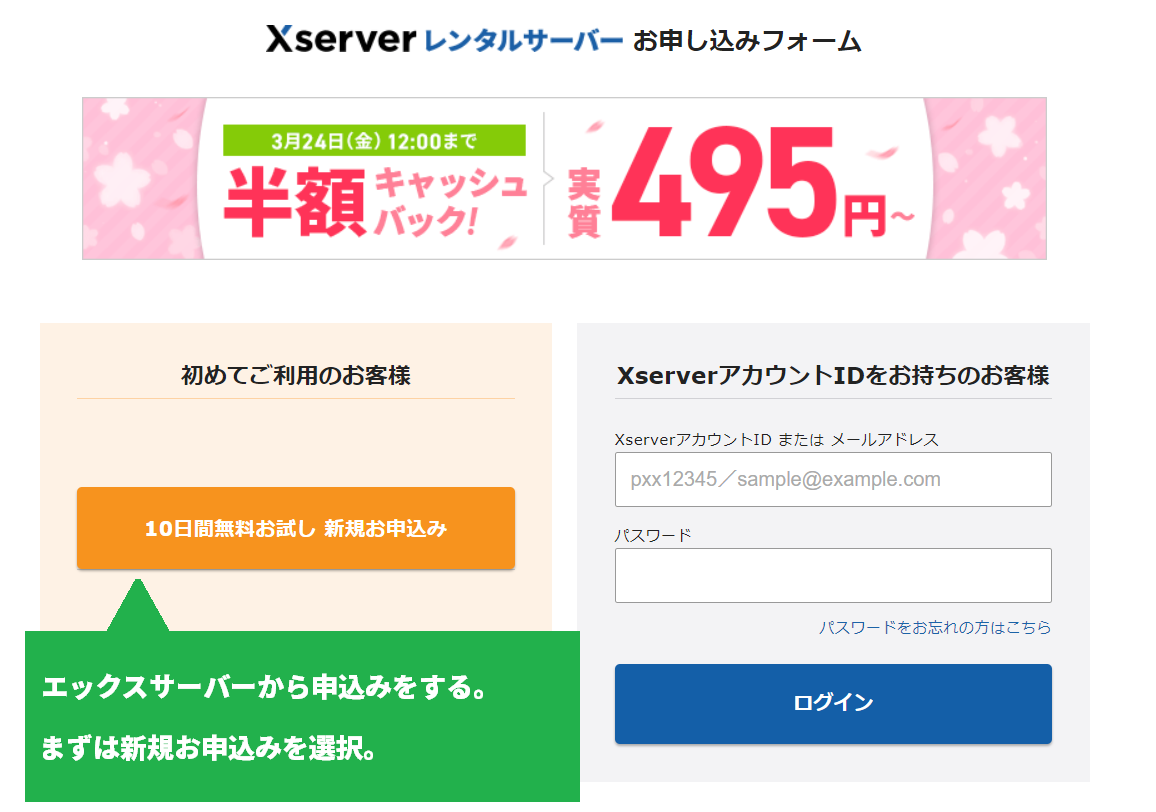
次の申込みフォーム画面に遷移します。初めて申込みをする場合は「10日無料お試し 新規申込み」を選択します。

次にプランを選択する画面に遷移します。「スタンダード」「プレミアム」 「ビジネス」の3つのプランが用意されています。
基本的には300GBのスタンダードプランで充分です。
プラミアムやビジネスプランを選ぶ場合はデータ容量が400GB、500GBと多めに欲しい場合に選びます。

次にWordpressクイックスタートでワードプレスを作るかどうか選択します。
クイックスタートにすると契約と同時にワードプレスが作れます。 ワードプレスを作る予定であれば、こちらにチェックを入れます。
契約期間を選択します。「12ヶ月払い」を選択すると大きく月額料金が割引されます。 さらに独自ドメインが無料でもらえます。

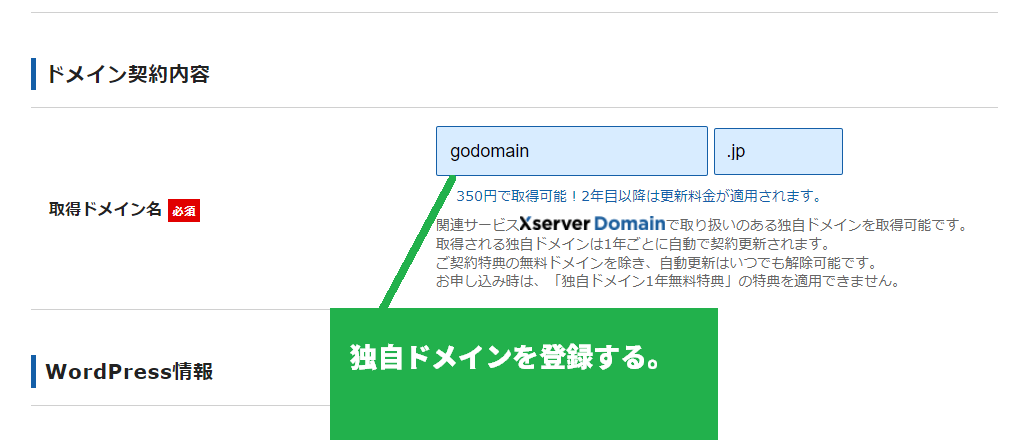
次に独自ドメインを登録します。自分だけのドメインを登録しましょう。
→良いドメイン名の決め方 5つのアイディアで最適な独自ドメインを考えよう

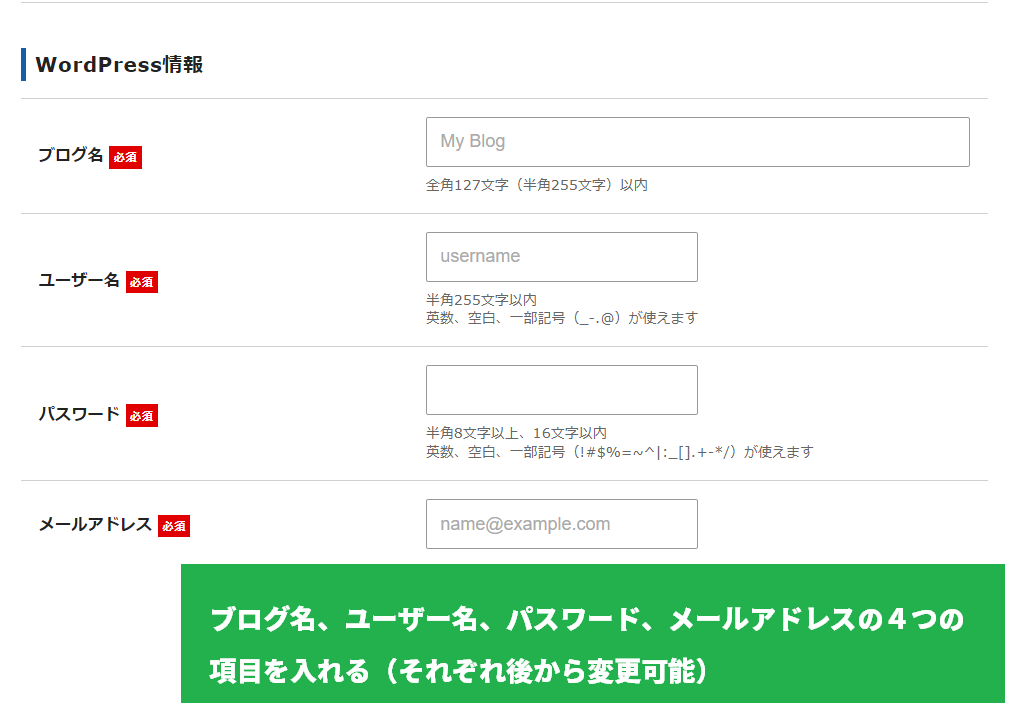
ここが実際のワードプレス開設にあたっての情報になります。以下の4つ~5つの項目を入れるだけでワードプレスが作れます。

テーマを入れます。テーマについては開設して管理画面に入った後からでも導入できます。 迷うようであれば一旦は無料テーマのCocoonにしておくことをおすすめします。

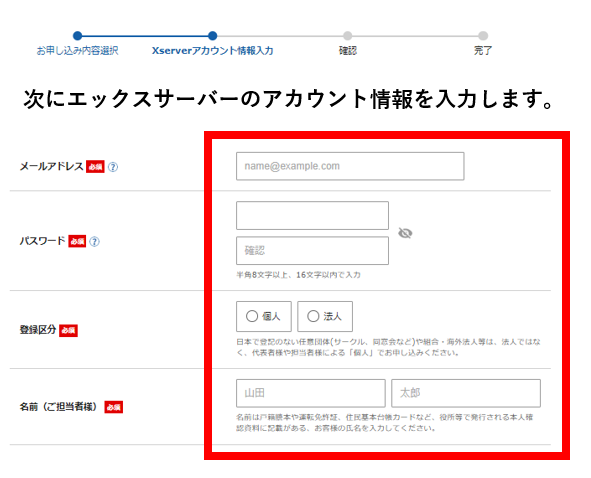
この後、Xアカウントの登録と、支払い関係の登録を行います。

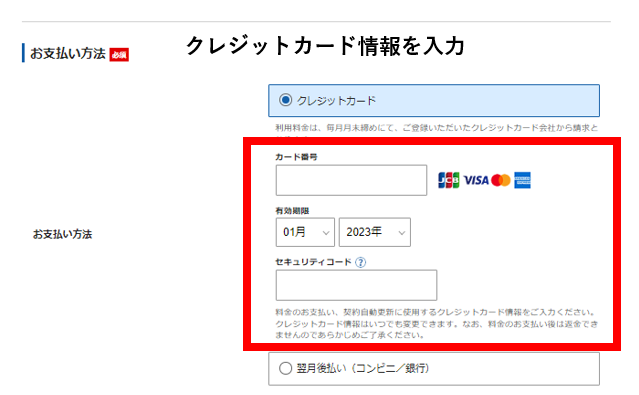
支払い情報を入力します。

支払い情報を入力したのちにエックスアカウントの登録に入ります。
以上でクイックスタートが完了します。
ここまでの説明でワードプレスを作成したことでログインURLから管理画面に入れるようになっています。
そして、ワードプレスの構築後に行いたいのが自分にあった「テーマ」選びです。
ワードプレステーマを簡単に説明するとデザインテンプレートと言えます。
ただし、デザイン面だけでなく設定やカスタマイズの機能部分や、記事作成の編集機能にも大きく関わってくるのが ワードプレステーマです。
SWELLやCocoonといった人気のテーマだとこの設定機能や編集機能が充実しているため、 より効率的な記事作成が行えるようになっています。
ワードプレステーマは無料で提供されている「無料テーマ」と、お金を出して購入する「有料テーマ」に分かれます。
無料テーマにかかる料金は当然0円です。 有料テーマの場合だと、買切りで1万円~2万円ほどの価格になっているテーマが多くなっています。
では実際に人気となっている無料テーマと有料テーマを紹介してみましょう。

無料のワードプレステーマは数多くありますが、日本製でかつ個人ブロガーに人気のテーマは数が限られてきます。
その中で最も人気なのが「Cocoon」です。現在エックスサーバーが管理しているこのテーマはこれまでに200万ダウンロードされています。
| テーマ | 評価 | 特徴 |
|---|---|---|
| Cocoon コクーン |
★★★★★ | 個人ブログに大人気の無料テーマ。登録者200万超え。2022年からエックスサーバーが運営管理。 |
| Lightning ライトニング |
★★★★☆ | WordPress.orgの公式ディレクトリに掲載されているテーマ。インストール数7万件以上(※2022年3月時点)となっています。ビジネス向け。 |
| Luxeritas ルクセリタス |
★★★★☆ | 高速化でめっぽう速い無料テーマ。SEO最適化も充実。さらにオリジナルブロックも搭載。 |
| Xeory Base セオリー |
★★★☆☆ | 洗練されたシンプルなデザイン。 |
有料テーマになるとデザインがおしゃれなテーマが揃っています。それだけでなく多機能でかつ高速化にも対応しているテーマが増えてきます。
有料テーマで特に人気があるテーマは「Swell」です。オリジナルブロックによる圧倒的な編集機能が魅力になっています。 おしゃれなデザインも作りやすく、高速化にも対応しています。
| 会社名 | 料金 | ジャンル | 特徴 |
|---|---|---|---|
| SWELL | 17,600円 | 個人ブログ | 初心者向け。ブロックエディター対応で編集機能が強い。高速化にも対応。人気No1の有料テーマ。 |
| AFFINGER6 | 14,800円 | 個人ブログ | 中~上級者向けで高機能な有料テーマ。オリジナル開発のプラグインによって様々な機能を追加導入できる。より収入に重きを置きたい人向け。 |
| JIN:R | 19,800円 | 個人ブログ | 人気テーマ「JIN」のブロックエディター対応版とも言えるJIN:R。フルリニューアルし2022年に登場。高機能でデザインがおしゃれ |
| Xwrite | 1ヶ月ごと990円 | 個人ブログ | エックスサーバーが提供する初心者向けテーマ。2022年登場の後発テーマながら日々の開発により日々オリジナルブロックが増加。2023年9月までなんと無料で提供。 |
| TCD |
8,980円~59,800円 | 店舗・法人向け | 累計で12万ユーザーを突破。80種類以上の専門的なテーマを販売。美しいデザインと特化した機能に強み。 |
正直なところ個人ブロガー向けのテーマであれば、無料テーマでも有料テーマでも人気になっているテーマはほぼ決まっています。
個人ブロガーが無料テーマを探す場合「Cocoon(コクーン)」がおすすめです。ブロックエディターに対応していて オリジナルブロックも多数。SEOの機能もバッチリです。デザインについてはテンプレートをいじる必要があるでしょう。
有償テーマの場合、今だと「Swell(スウェル)」の人気が高いです。 編集機能、高速化、オリジナルブロック、デザイン性どれをとっても秀逸な出来のテーマになっています。
ここでは個人ブロガーに向けてテーマの選び方について説明をします。テーマ選びのポイントを理解しましょう。
これからのワードプレス選びは「ブロックエディター」に対応していて、かつオリジナルブロックが多彩なテーマがおすすめです。
2018年に登場したブロックエディターは当初は不人気で、わざわざクラシックエディタに戻して利用する人が大勢いました。
しかし、オリジナルブロックも充実してきてブロックエディタの利便性は日に日に良くなっています。 現在ではクラシックエディタではなくブロックエディタが主流のエディタになっています。
ちなみにSwellもCocoonもオリジナルブロックが20個以上も用意されています。
アップデートされているテーマかどうかも重要なポイントになります。
人気テーマであっても、1年以上もアップデートされていないテーマも幾つかあります。 直近数ヶ月以内にはアップデートされているテーマを選びましょう。
テーマが決まって導入を行ったら、次は記事を投稿してみましょう。
今回は無料テーマで人気のCocoonを使って記事を投稿していきます。
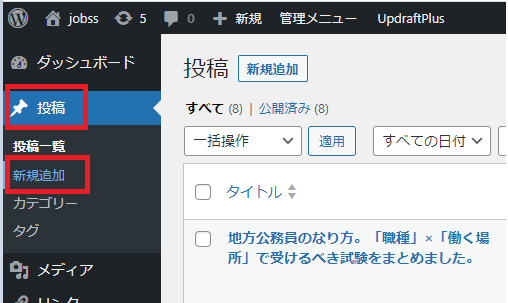
まず記事を投稿するには管理画面「投稿」から「新規追加」を選択します。
新規追加を選択すると記事投稿ができるエディター画面に遷移します。

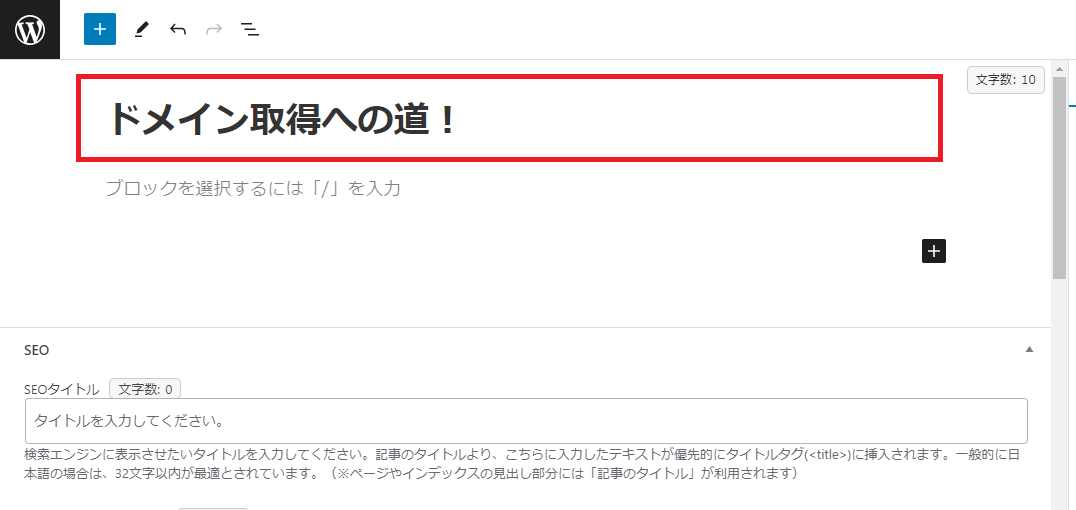
「新規追加」を選択すると下記のようなブロックエディターのエディタ画面が表示されるので、まずはタイトルを入れましょう。

タイトルの下に文章を入れます。

段落を追加したい時は以下のように「+」を選択してから「段落」を選択しましょう。

追加できる要素は「段落」だけではありません。
「見出し」「リスト」「テーブル」 「吹き出し」「枠線ボックス」など実に様々な要素がボタン操作で 追加できるようになっています。
「+」を選択してから「すべての表示」をさらに選択し、左側のメニューバーにある好きな要素を選択しましょう。

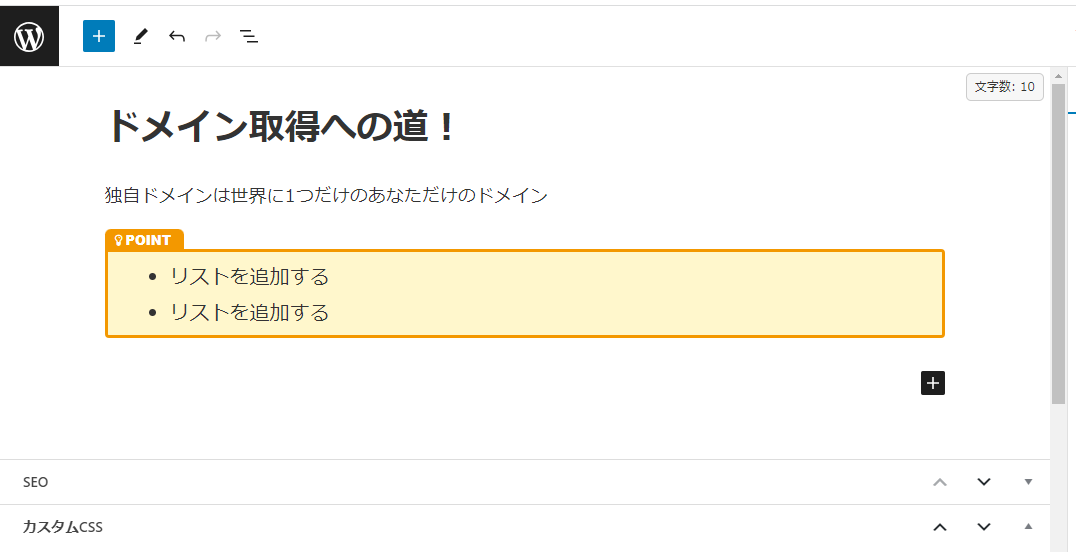
ここではタブボックスを選択して追加をしました。その画像が以下となります。

このような要領でいろいろなブロックを追加していき記事を作成するのがブロックエディターになります。
記事に画像を追加する方法について説明します。
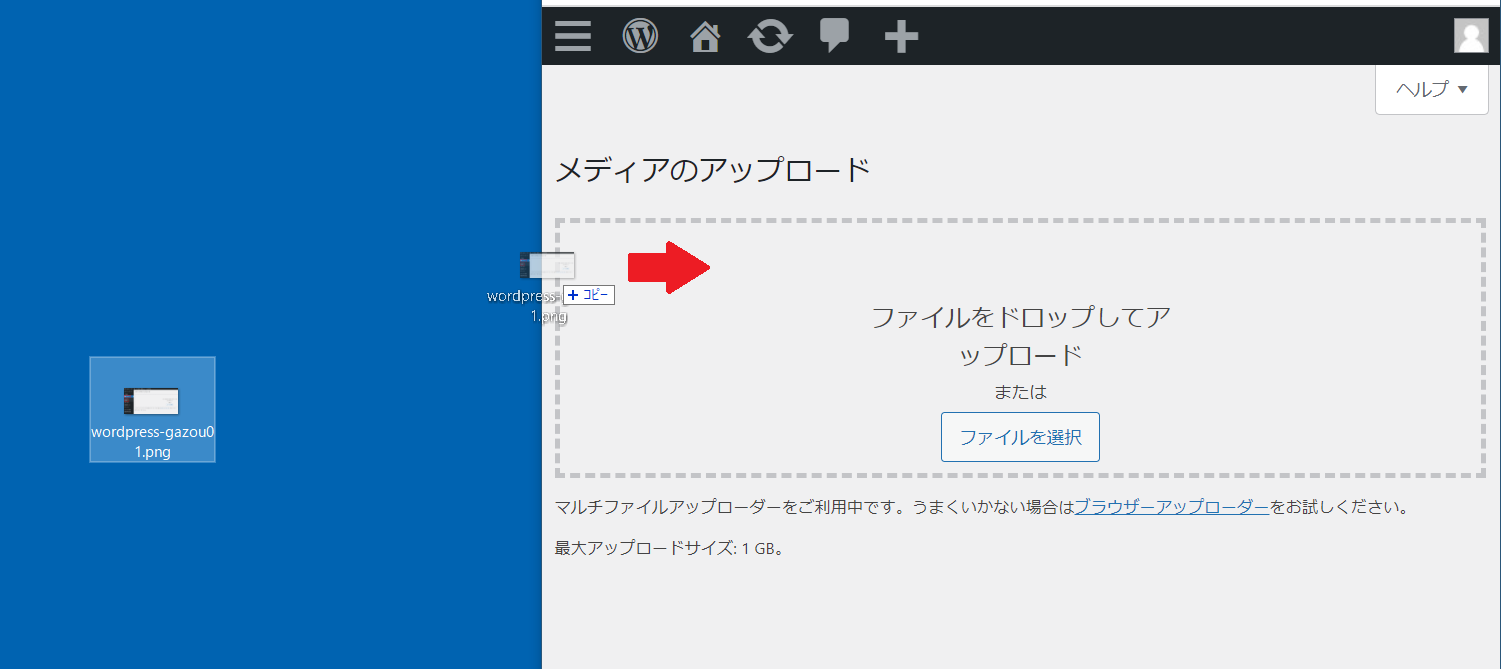
まず「メディア」から「新規追加」を選択しましょう。アップロードをする画面に切り替わります。

画像を追加するためにファイルをドロップして持ってくるか「ファイルを選択」から選びましょう。

これで画像が追加されます。
ワードプレスを開設したら初期設定を行う必要があります。
初期設定には最初に必ず行っておきたい設定と、後からでも間に合う設定など、様々な設定が存在します。
| 項目 | 内容 |
|---|---|
| 1.初期設定:タイトルとキャッチフレーズ | タイトルは設定次第でGoogleの検索結果で表示されることも。キャッチフレーズは空欄でもOK |
| 2.初期設定:Wordpressアドレスとサイトアドレス (超重要★★★) |
サイトアドレスに設定したものが実際のURLになる。Wordpressアドレスはデータ保存場所のことで、間違って設定すると画面表示されなくなるので注意 |
| 3.初期設定:パーマリンク (超重要★★★) |
記事ページのURL構造を決めるのがパーマリンク設定 |
| 4.初期設定:メディア設定 | メディアの最大サイズ(横幅)やメディアデータの保存フォルダを変更できる(ただし変更する必要なし) |
| 5.初期設定:コメント設定 | コメント欄を非表示にしたり。コメントを承認性にできる |
| 6.初期設定:プロフィール設定 | 適切なプロフィールの設定で信頼性をUPさせSEO上の加点となる |
| 7.初期設定:カテゴリー追加 | 記事数が増えてからカテゴリー分けしてもいいので後回しOK |
| 8.初期設定:フィード設定 | 他のサイトに表示されるRSS情報(記事情報)を抜粋表示に変更する |
| 9.初期設定:プライバシーポリシーページ追加 | 設定からプライバシーポリシーページ(個人情報に関するページ)が簡単に作れる |
| 10.サーバー設定:SSLの導入 (超重要★★★) |
「http://」から「https://」に変更してセキュリティ強化とURLを固定する |
| 11.テーマ導入 (超重要★★★) |
ワードプレステーマによってサイトデザインや機能が決まるのでテーマ選びは特に重要 |
| 12.プラグイン追加 (XMLサイトマップ) |
サイトマッププラグインで記事がGoogleに認識されやすくなる |
| 13.プラグイン追加 (WP Multibyte Patch) |
日本語化パッチでリンクの文字化けを回避する |
| 14.ウィジェット (Googleアナリティクス設定) |
アナリティクスタグを簡単に設置。アクセス解析を行う。 |
| 15.削除 (初期プラグイン) |
必要のない初期プラグインを削除する |
| 16.削除 (サンプルページ) |
必要のない初期ページを削除する |
| 17.削除 (メタ情報) |
必要のないメタ情報を非表示にする |
実際の詳しい設定方法については、以下ぺージで解説しています。
上で紹介をした各種設定の内、以下のものは最初に確認・設定しておいた方がよいでしょう。
「アドレス・サイトアドレス」や「SSL設定」、「パーマリンク」の3つの設定については開設直後に設定しておきたい項目になります。
この3つはどれもページのURLに関わってくる設定になります。
それぞれの設定とも時間が経ってから変更すると、それまでのURLと異なってしまいますので 出来れば開設直後に決めておきたい設定でしょう。
また、次の設定に関しても早めに設定することをおすすめします。
ここではブログを収益化するために最も重要だと思えるポイントを3つ紹介したいと思います。
まず最も重要なポイントが「質の高い記事を書く」ということです。
何をもって質が高いとするのかは難しいところですが「仕事にしていること」や「経験していること」=自分が詳しいことを記事にすることで 内容が具体的になると思います。
その他、質の高い記事となるポイントをまとめてみました。
最も簡単に実践できるポイントは「装飾をたくさん使う」ことです。
例えば記事中に「吹き出し」を入れる。「装飾ボックス」を入れる。「文字」に色をつけるわけです。
吹き出しや装飾ボックスは、いまやブロックエディターであれば(かつオリジナルブロックが充実しているSWELLやCocoonのようなテーマであれば)マウス操作だけで 簡単に設置することが出来ます。
その他にも今では様々な装飾を施せるようになっているので、そういった装飾に気を使って設置するだけでも、かなり記事の見た目が整います。
次に実践して欲しいポイントが「表」を作成することです。
表もワードプレスのテーブル機能を使って、比較的簡単に作ることが出来ます。
表を作る場合、データをまとめる作業に時間がかかると思いますが、文章で情報をまとめるより表にした方が遥かにわかりやすくなります。
なにかデータをまとめるものあれば、率先して表にしてみましょう。
3つ目のポイントがキャプチャや図解の作成になります。
キャプチャは例えば「エックスサーバーの登録方法」であれば、実際に登録した時に表示される画面のスクリーンショットを1枚1枚残していくことです。
スクリーンショットを10枚作れば、登録方法の流れを記したコンテンツが作成できます。
また図解についてはイラストの無料素材ではなく、デザイン系のWebサービスやビジネスソフトを使って自分で作る図解のことです。
いまではCanvaやデザインACなど無料で利用することが出来るWebサービスもありますし、 パソコンにパワーポイントが入っていればパワポで作ってもいいと思います。
作るには時間がかかりますが、なにか視覚に訴えるものが作れるようになれば記事の質がぐっと上がります。
一部のサイトで取り入れられているのがYoutube動画です。
ブログやワードプレスジャンルでも人気のあるサイトは大体、Youtube動画を取り入れています。
動画編集のスキルがある方は取り入れて見て下さい。
根本的に記事数がある程度ないとアクセス数が稼げません。
内容が充実している記事を作成するにはかなりの時間が取られますが、まずは50記事をめざして作成を継続させていきましょう。
50本も記事ネタを考えるのは大変です。その場合、ラッコキーワードの有料版などを契約してサジェストキーワードや競合調査をしてみましょう。
需要のあるキーワードや穴場のキーワードがわかるとモチベーションも上がります。
3つ目はアクセス数がついた記事については積極的にリライトをすることです。
置ける広告がないか探し、あれば成約できそうな導線を作って配置しましょう。
この方法は賛否両論あると思いますが、個人的には最初の1件はこのやり方でもいいのでまず成約を上げてほしいと思います。

ワードプレスを構築するだけであれば、かんたんインストールを使って30分もあれば出来ますが、 実際に慣れるまでには1ヶ月~2ヶ月ぐらいはかかるのではないかと思います。
テーマを入れてから実際に記事を書くわけですが、ここから覚えることが多くなってきます。
ブロックエディタの使い方、各種設定方法、Googleのツールの導入。それなりにボリュームもあります。 まずは記事を書くことが大前提になりますので、記事を書きつつ時間をかけて覚えていくことをおすすめします。
ここまで、ワードプレスを始めるにあたって必要になってくることをそれぞれ解説してみました。
実際にブログ運営が始まってみると、記事を書くライティングが8割となってきます。

shiba
Web制作を始めて約20年(HTML/CSS、Photoshop、Webマーケティング)。2005年から当サイトの運営を開始。 これまでに300個以上のドメインを取得、10社を超えるレンタルサーバーを利用してきました。
ー当サイトは一部PRを含みますー